
First Step: I take the brown colour background wallpaper which I found from search engine as my e-wallpaper by using move tool to grab it and attached to the A4 wallpaper’s background layer.

2nd Step: I use the move tool to drag the footstep picture from the picture I found and attached it onto the up right edge of the wallpaper. I use the transform function of scale by making it smaller than the original which is slightly bigger. Then I had use the drop shadow, outer glow and inner glow to make it slightly glowing effect on it.

3rd Step: After using the horizontal type tool by edited the contents of faculty of management open day and the date as well on the upper middle, I have used the drop shadow, outer glow and the color overlay on the “OPEN DAY” to make it as the main information of this event and less focused on the glowing effect on the “Faculty of Management” as I only used outer glow on it. Besides that, I had also use the move tool to drag the E-bee MMU and attached it on the left side of the words contents to make it as the mascot symbol welcoming the public to attend the event by through the waving hand. I dint change the mascot colour or putting any effect on it as I don’t want it to grab the main attention from the “OPEN DAY” itself.

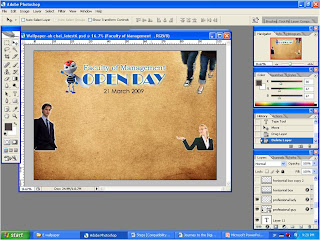
4th Step: Here I had use the move tool and dragged the professional man and lady with formal wear and lady with the hand rise upward on each of the middle left and middle right to show something that I will attach in the following step. For the blending effects, I had used the outer glow effect on the professional man and inner glow effect on the lady.

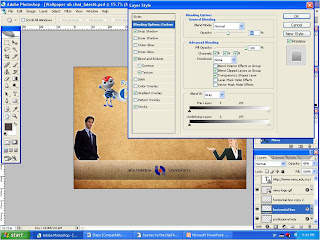
5th Step: I had used the rectangle tool to make a horizontal box below the professional wear lady and man. In the middle of the box, I had used the move tool and drag the MMU logo to attach in the box. Of the box itself, I had used the dark brown grey colour on its background colour and had used the drop shadow, bevel and emboss “texture”, gradient overlay and stroke effect on it to make it as a more visible and solid layer than the wallpaper background.

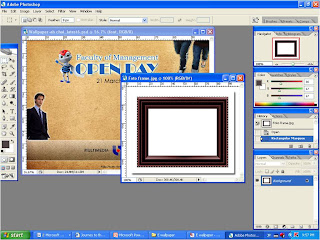
6th Step: Here I had used the rectangular marquee tool to cut up the rectangle shape of the photo frame I needed and use the move tool to drag it out there and attach on the space above of the hand of the lady.

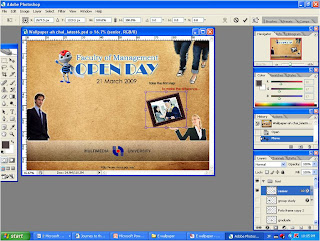
7th Step: After attached the photo frame on the wallpaper, then I had use the transform tool by scaling and rotating the photo frame and a mature father graduate with its daughter’s picture so that the graduate picture be fitted to the space between the spaces in the photo frame. This photo frame and the picture is to show the memorial and happy moment snapped and there is endless learning regardless of the age and border.

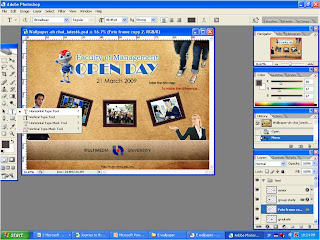
8th Step: Here I had used the duplicate layer function to have another two (2) same frame picture and I had attached the pictures of graduation and group study on these two (2) photo frame. I had also used the transform function of scaling and rotating to make the pictures fitted on the photo frame.

Final Step: Here I had used the horizontal type tool to edit my theme “Take the first step to make the difference” below the footsteps and the MMU website’s url below the horizontal box and that’s all I had done. Thanks to ah bee and zhen yi’s advices on my work. Thanks.


Post a Comment